Jocker ID - Sungguh sebuah apresiasi untuk semua pengunjung Blog Fakta Jocker. Sedikit saya temukan masukan yang menarik untuk bahan artikel. Bila menilik judul di atas, memberikan tutorial yang mencantumkan beberapa kode html jelas bukanlah keahlian saya. Tapi memang ada kalanya seorang blogger harus melakukan seperti ini. Sebagai mencermati komentar atau masukan dari sahabat blogger mas Pri, saya hadirkan tulisan ini dengan penuh semangat.
 |
| Image: Capture |
Apa yang diperlukan dalam memulai dekorasi html ini? Saya selalu menyarankan anda untuk memiliki backup template sebelum mengobrak-abrik isi kode html di dalamnya. Bila anda sudah memiliki cadangan template, silakan baca tutorial ini selanjutnya. Mari kita mulai tutorial cara Memberi Avatar pada Komentar Name/URL.
1. Yang harus anda lakukan adalah mencari kode yang persis seperti di bawah ini dan harus dipastikan keberadaanya:
2. Bila kode di atas ada, maka saatnya memasukkan beberapa kode CSS seperti di bawah ini di atas kode<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
]]></b:skin>
:#comments-block .avatar-image-container i3. Save templatenya dan coba untuk melihat hasilnya.
mg {
background: #fff url(http://png-5.findicons.com/files/icons/1072/face_avatars/300/a02.png) no-repeat left top;
width:32px;
height:32px;
Beberapa pengecualian yang harus dilakukan bilamana kode yang pertama tidak ada:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>Maka cari kode yang seperti di bawah ini:
<dl id='comments-block'>Ganti kode tersebut dengan kode yang pertama:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>Selanjutnya, carilah kode yang persis sperti di bawah ini:
<a expr:name='data:comment.anchorName'/>Lalu, ganti kode tersebut dengan kode yang ada di bawah ini:
<b:if cond='data:comment.favicon'>Yang terakhir, seperti tutorial yang pertama hanya menambahkan CSS di atas
<img expr:src='data:comment.favicon'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
]]></b:skin>
. Berikut CSS nya:
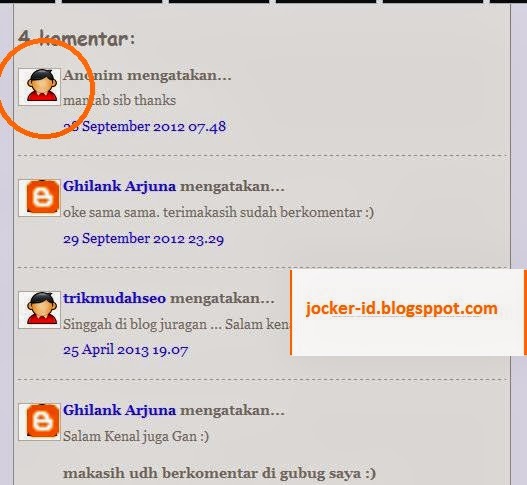
Save tamplate dan buktikan. Sebagai catatan, avatar bisa dirubah sesuka anda dengan mengganti url yang ada pada CSS di atas yang berwarna hijau.#comments-block .avatar-image-container i
mg {
background: #fff url(
http://png-5.findicons.com/files/icons/1072/face_avatars/300/a02.png) no-repeat left top;
width:32px;
height:32px;
Bila anda masih kebingungan, silakan kunjungi link referensi di bawah ini. Berikut demonya:
 |
| Image: Capture |
